I am starting a blog series for payment gateway integration with Vue 3 & Laravel. Let's start with Razorpay Payment Gateway
Hi, I am a Full Stack Developer working with Laravel, Vue.js & Tailwind CSS.
Razorpay is one of the most popular Payment Gateways in India which offers you to collect payment via Credit/Debit Card, Net Banking, UPI, Wallet etc.
Integrating Razorpay Payment Gateway with Vue 3 & Laravel is quite simple.
If you are familiar with Stripe Integration, then you will find Razorpay Integration almost similar.
To start with the integration, make sure you have an active and verified account with Razorpay. Once you signup, you will need to upload KYC documents. Razorpay takes 2-3 working days to activate your account.
Once your account is activated, login into Razorpay dashboard. Navigate to Setting -> API Keys and generate key/secret pair for integration.
Before going for any live transactions, you should always test your transactions in the test mode. You can generate key/secret pair for test as well as live mode.
Next, you need to add Razorpay composer package to your Laravel Project which you can do using below command:
composer required razorpay/razorpay
Next, We will use Razorpay Checkout.js file to invoke Payment Modal.
<script src="https://checkout.razorpay.com/v1/checkout.js"></script>
Once the script is loaded, you can initialize the Razorpay function with options in the onMounted method.
Let's create a Payment.vue component as following:
<template>
<button @click="pay">Pay via Razorpay</button>
</template>
<script setup>
import { onMounted } from "vue"
const pay = () => {
rzp.open();
}
onMounted(() => {
var options = {
"key": "YOUR_KEY_ID", // Enter the Key ID generated from the Razorpay Setting -> API Keys
"amount": "50000", // Amount is in currency. Default currency is INR. Hence, 50000 refers to 50000 paise
"currency": "INR",
"name": "ScriptMint",
"description": "Test Transaction",
"image": "https://example.com/your_logo",
"handler": function (response){
axios.post("PAYMENT_SUCCESS_API", {
payment_id: response.razorpay_payment_id,
order_id: response.razorpay_order_id,
})
.then(function (response) {
// Show success message
})
.catch(function (error) {
// Show failed message
});
},
"prefill": {
"name": "Customer Name",
"email": "customer.email@example.com",
"contact": "9999999999"
},
"notes": {
"address": "Customer Address"
},
"theme": {
"color": "#3399cc"
}
};
var rzp = new Razorpay(options);
rzp.on('payment.failed', function (response){
axios.post("PAYMENT_FAILURE_API", {
payment_id: response.razorpay_payment_id,
order_id: response.razorpay_order_id,
code: response.error.code,
description: response.error.description,
})
.then(function (response) {
// Show failed message
})
.catch(function (error) {
// Show error message
});
});
})
</script>
Installing Xdebug on Macos with VS Code! Read this article here.
The options contain your Razorpay Key ID, amount you would like to pay, currency and other keys which are self-explanatory etc.
Please note that we are not passing any order_id key in this options object. If you would like to create an order, then you can include it in the object.
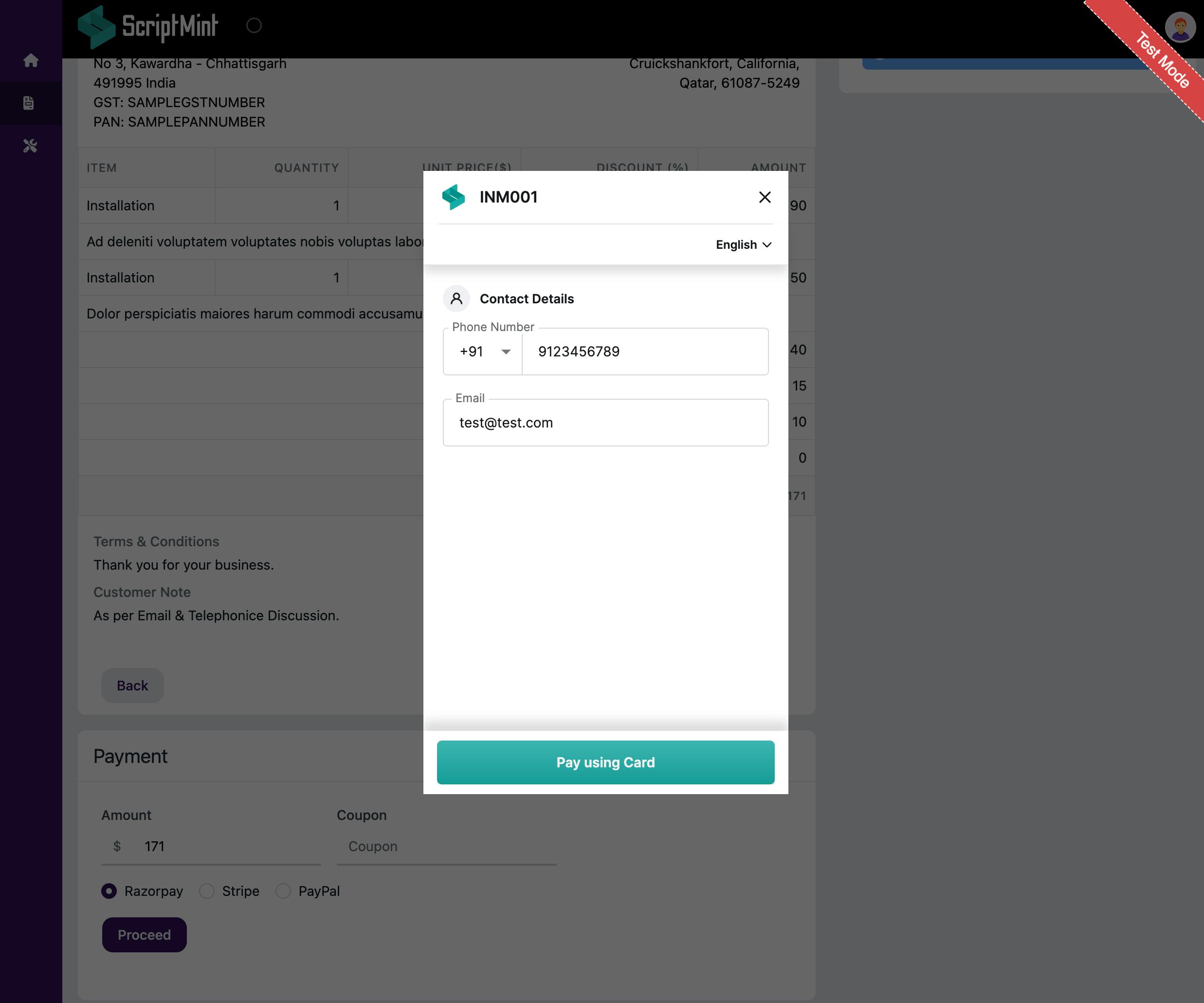
The component also contains a button to make the payment. Once the user clicks on the pay button, it opens a modal window with prefilled name, email & contact number.

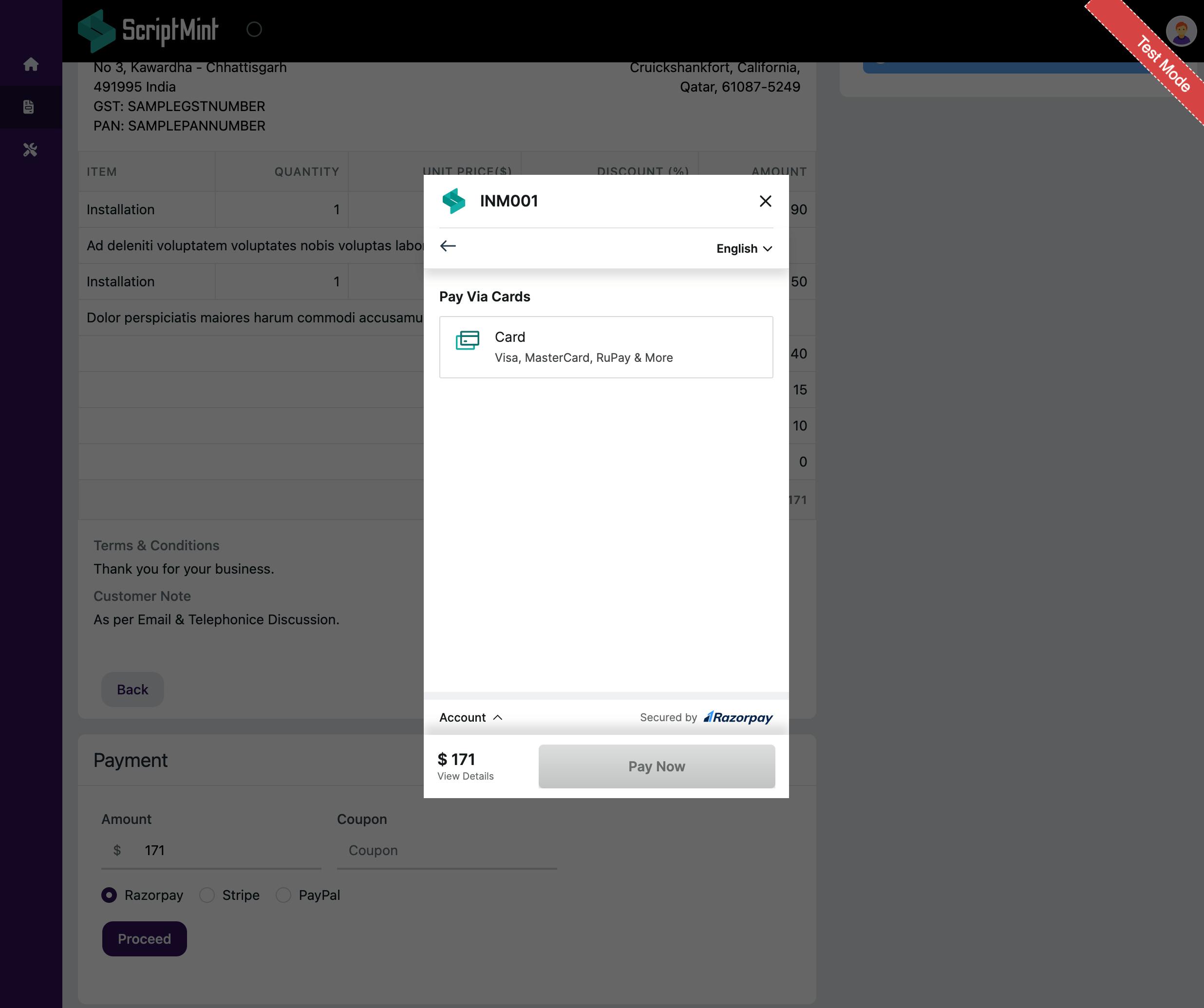
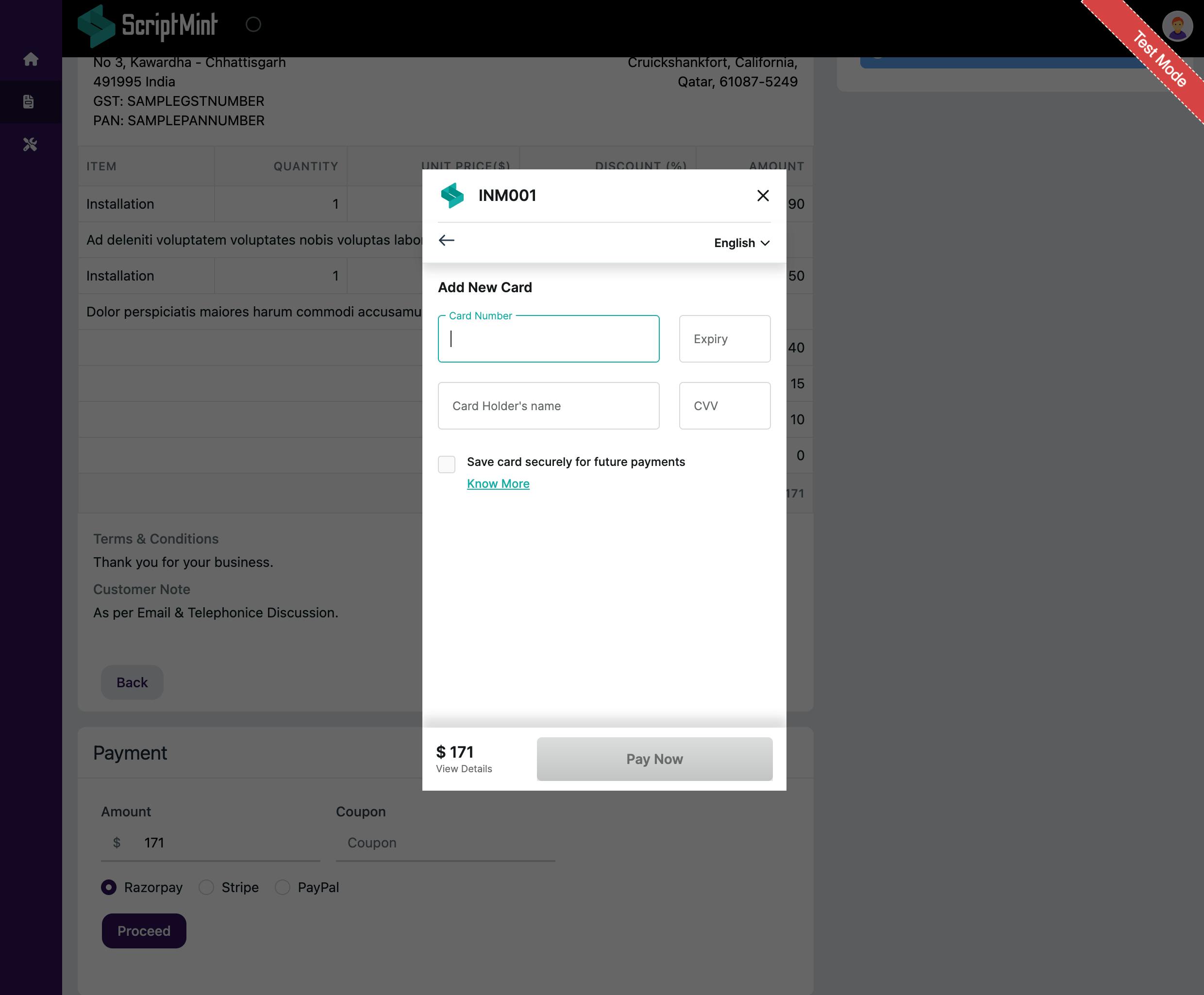
You can click on the proceed button and choose the payment method.

Then handler function is called on successful payment. You can send the payment information like payment_id, order_id or signature to Laravel API to verify the payment.

Next, you need to verify the payment which you can do via Laravel API as below:
use Razorpay\Api\Api;
use Illuminate\Http\Request;
public function validatePayment(Request $request)
{
$api = new Api('RAZORPAY_KEY_ID', 'RAZORPAY_KEY_SECRET');
$paymentDetail = $api->payment->fetch($request->payment_id)->toArray();
$status = Arr::get($paymentDetail, 'status');
if ($status != 'authorized') {
// Throw error
}
// Complete the payment
}
Similarly, on payment failure, you can call the failed callback function.
use Illuminate\Http\Request;
public function logFailedPayment(Request $request)
{
// Log the failed payment if you wish
}
Here, you need to pass the Razorpay Key ID & Secret to create API object which is used to fetch the detail of the payment ID. You can check the status which when authorized can be used to make the payment as paid.
If you are not a technical person then also you can accept payment via Razorpay. It offers multiple ways to collect payments like Payment Links, Payment Pages, Invoicing, Subscription etc.

